Nota: muchos de estos plugins solo funcionan si tienen instalador nodejs para más información de su instalación en Windows y Linux
1. Emmet
Emmet es un complemento que permite una creación más rápida de HTML y CSS con el uso de fragmentos. Utiliza abreviaturas que se expanden a etiquetas HTML válidas. Documentación2. Autoprefixer
¿Quién tiene tiempo para agregar todos los prefijos CSS que hay? ¡Nosotros no! Simplemente ejecutamos esto y los agregará automáticamente. ¡Simple y extremadamente rápido.!Configurar autoprefixer:
Dentro ingresamos este json:
{
"browsers": [
"last 5 version",
"> 10%",
"> 5% in US",
"ie 8",
"ie 7"
]
}
Esto agregará los prefijos necesarios para la última versión de cada navegador, todos los navegadores con una cuota de mercado de más de 10% a nivel mundial y 5% en los EE.UU., E Internet Explore 7 y 8.Atajo del teclado
También puede configurar un método abreviado de teclado para ejecutar el comando vamos a "key Bindings" ingresamos este json.
[
{
"keys": [
"alt+super+p"
],
"command": "autoprefixer"
}
]
3. Sublimelinter
Para mí, la depuración es una de las tareas más tediosas de la programación. El código de linting es una forma de garantizar que mi código sea más limpio y esté más libre de errores.Una ves instalado sublimelinter procedemos a instalar los plugins:
Sublimelinter-json (resalta errores json)No necesita código adicional
Sublimelinter-jshint (resalta errores javascript)npm install -g jshint
Sublimelinter-csslint (resalta errores css)npm install -g csslint
Recuerda este como otro plugins necesita que tengas instalado nodejs, tienes que ejecutar los comando en la terminal como administrador en Windows o como root(super usuario) en Linux4. SideBarEnhancements
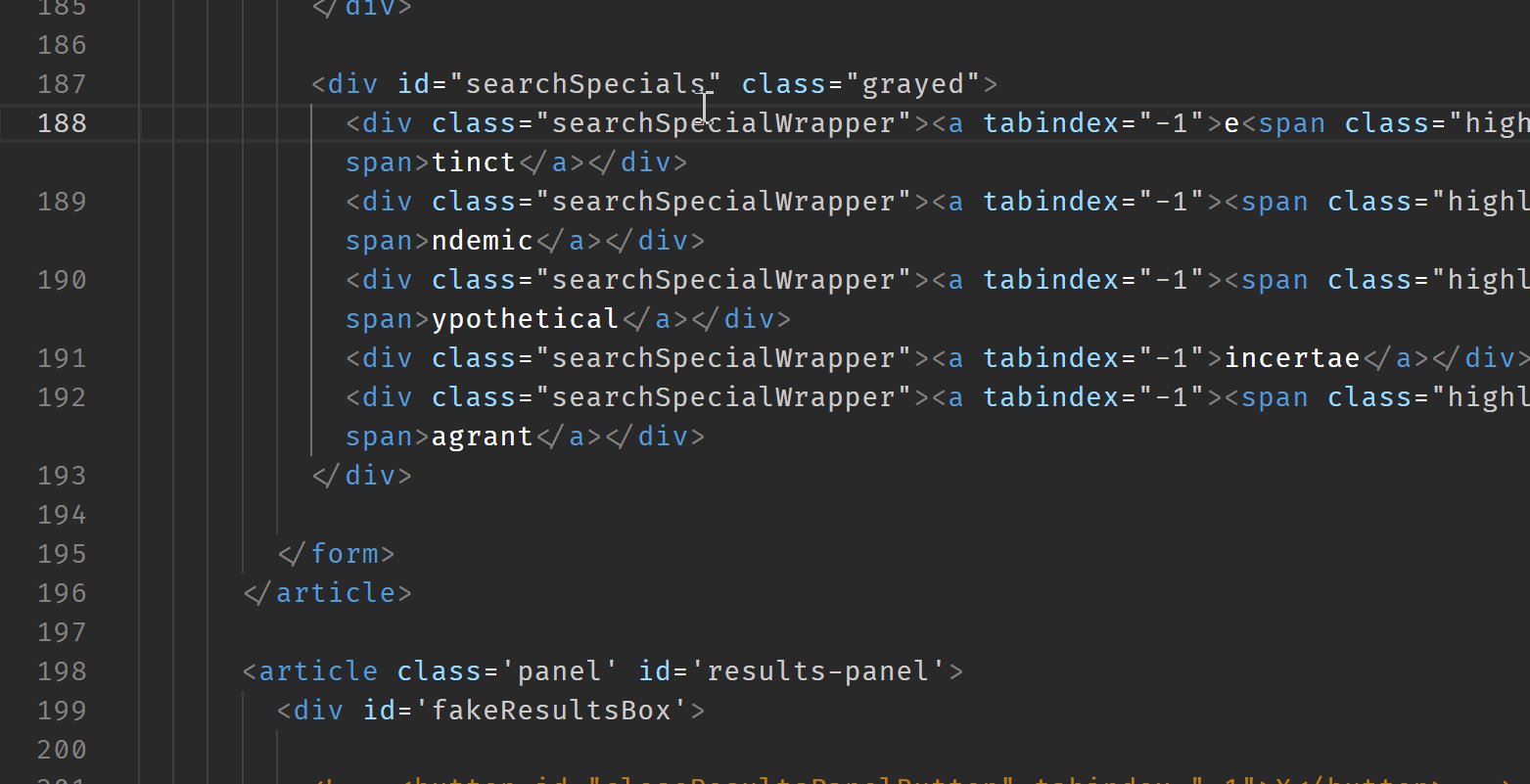
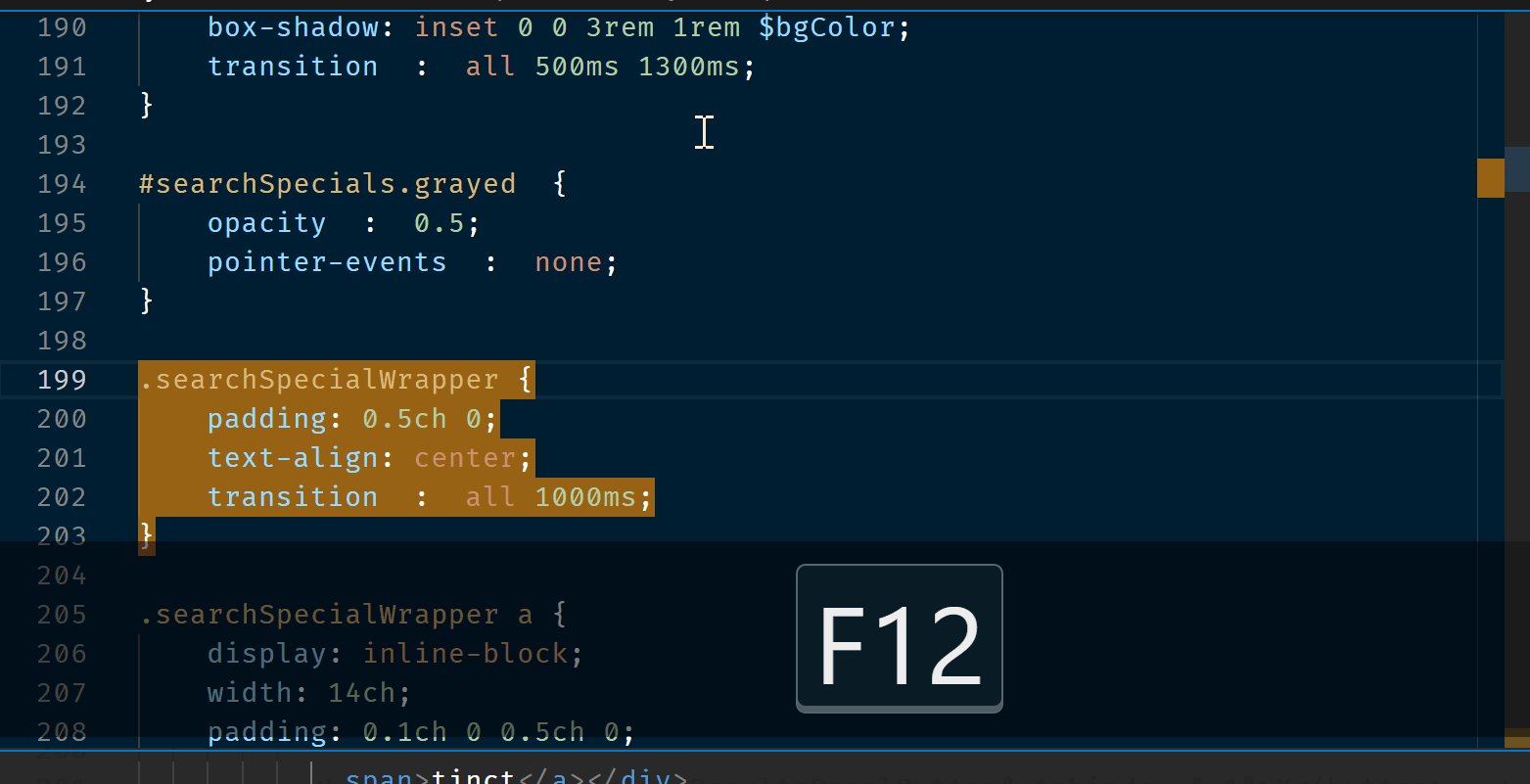
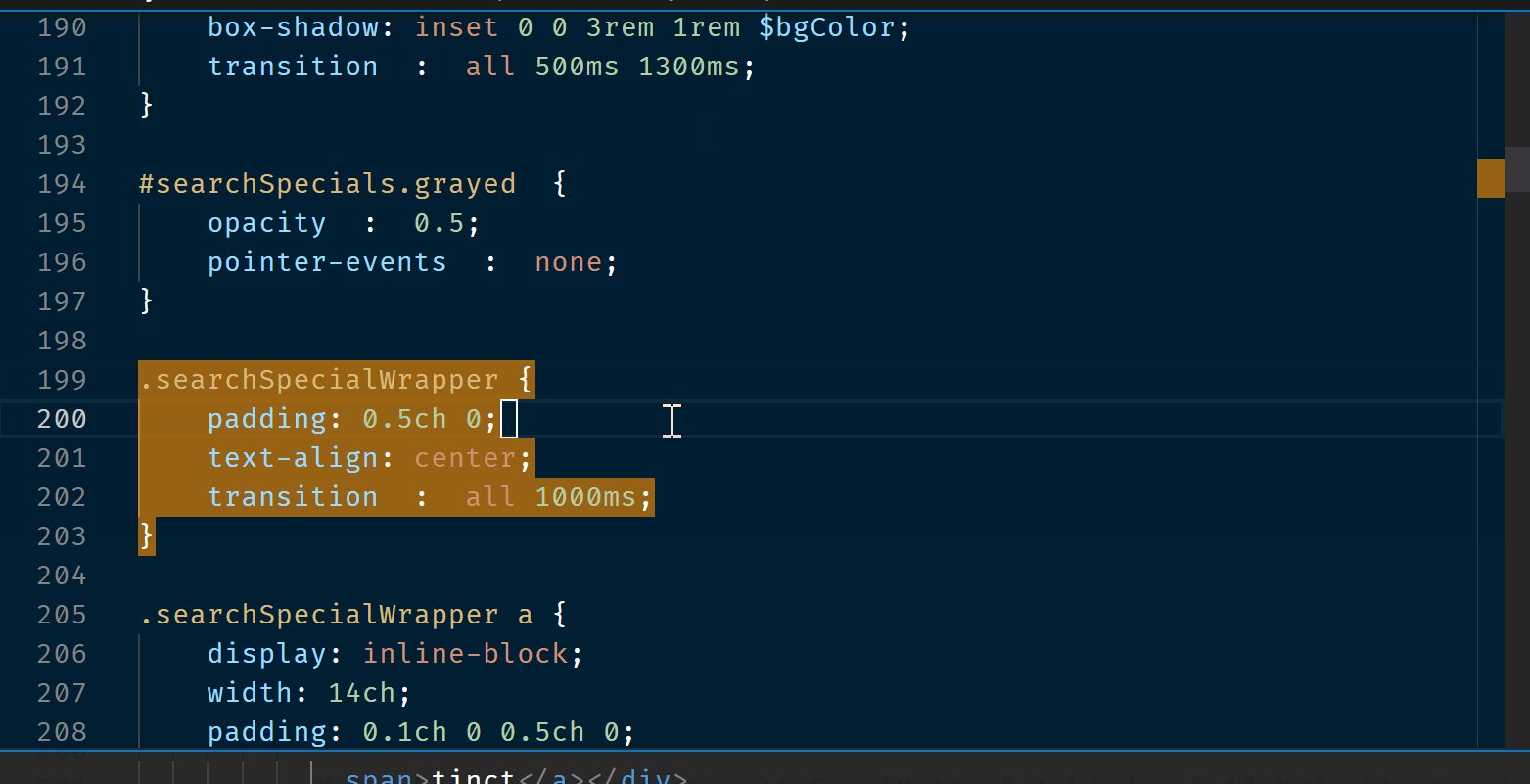
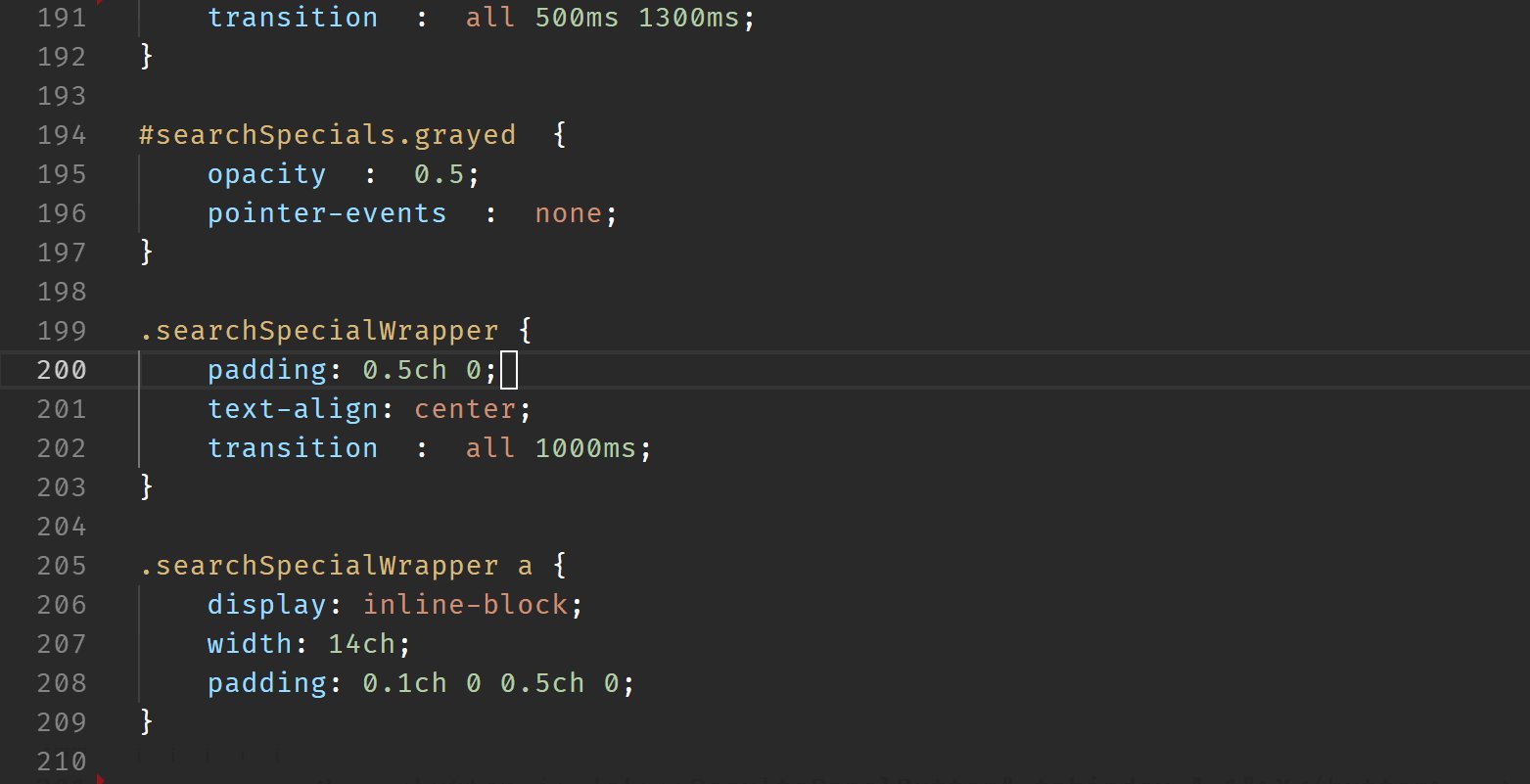
Proporciona algunas características clave para la barra lateral, como abrir en el navegador, copiar nombre, copiar ruta, etc. Este tipo de características realmente deberían esta allí por defecto en cualquier editor de texto. 5. BracketHighlighter
Este complemento ofrece una excelente pista visual de dónde está una etiqueta o un final de paréntesis. Ayuda mucho, especialmente en la depuración resaltando el alcance.
6. Color Highlight
7. ColorPicker
Si solo está interesado en las capacidades de selección de color del marcador de color, debe saber que también hay un paquete de selector de color independiente.Nunca más busque sitios en línea que brinden servicios de selección de color, puede hacerlo más rápido a través de su editor e incluso sin acceso a Internet. Solo presionando:
Windows: Crtl+Shift+C
Linux: Crtl+Shift+C
OS X: Cmd+Shift+C
8. LiveReload
Una ves instalado livereload en sublime text tenemos que configurar:
Copiamos y pegamos este código:
{
"enabled_plugins": ["SimpleReloadPlugin", "SimpleRefresh"]
}
Por último tenemos que instalar también la extensión en nuestro navegador:
Google Chrome: LivereloadMozilla Firefox: Livereload
Nota: para ejecutar livereload sin problemas en chrome necesitas habilitar el acceso por la URL.
9. Sass compiler
No es un plugins sino una configuración personalizada por mi, si te gusta tanto sass como a mi, con este método podemos ejecutar sass de forma automática. Hay otras formas de aplicar este mismo método pero el que te voy a explicar es muy simple.
Primero instalamos Ruby en Windows.
Una ves instalado procedemos a ejecutar la terminal de Ruby como administrador y instalamos sass.
Ahora vamos a crear nuestro compilador de sass automático
Dentro ingresamos el json
Esta es la configuración que yo tengo por defecto, lo guardamos como Build-to-CSS.sublime-build y lo marcamos.
Ahora creamos un nuestro style.scss y por último presionamos Ctrl+B
gem install sass
En Linux solo instalamos sass:sudo apt-get install -y ruby-sass
Ahora vamos a crear nuestro compilador de sass automático
{
"cmd": ["sass", "--update", "$file:${file_path}/css/${file_base_name}.css", "--stop-on-error", "--no-cache",
"--unix-newlines",
"--trace",
"--style=compressed",
"--default-encoding=UTF-8",],
"osx":
{
"path": "/user/local/bin:$PATH"
},
"windows":
{
"shell": true
}
}
Esta es la configuración que yo tengo por defecto, lo guardamos como Build-to-CSS.sublime-build y lo marcamos.
Ahora creamos un nuestro style.scss y por último presionamos Ctrl+B
Como ven se creo una carpeta css/ con el style.css automaticamente
10. Goto-CSS-Declaration
Te permite buscar y navegar al id o clase en CSS desde el archivo editable HTML, JS y PHP.
11. GhostText
Con la ayuda de GhostText, puede vincular Sublime Text a áreas de texto en un navegador, lo que hace es que, cada vez que escribe algo en el editor de texto sublime, se actualiza instantáneamente en el navegador.
El plugins necesita su complemento según el navegador que uses por defecto:
Google Chrome: GhostText
Mozilla Firefox: GhostText
12. imgHolder
Le permite insertar fácilmente un enlace de una imagen desde imgholder.ru en la sintaxis: html, css, less, sass y scss con tamaño, texto y fuente personalizados.
13. JavaScript Completions
Le ayuda a escribir sus script más rápidamente con sugerencias y finalización.





















Comentarios
Publicar un comentario